
Understanding Form-tags in Contact-Form-7 [Updated 2019]
Contact-Form-7 has shortcode for Forms and Email called tags. It is similar to the shortcode in WordPress and its easy to use. Tags are small piece of string enclosed in a square brackets [].
There are two types of tags Form-tag and Mail-tag
Form-tag
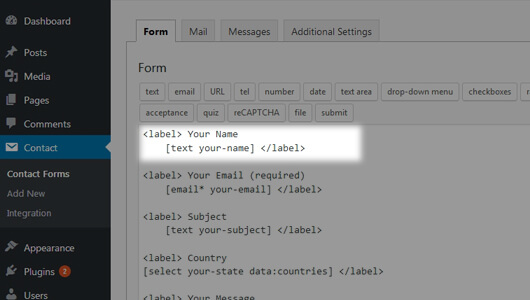
Form-tag are added in the Form tab. These Form-tag are replaced with HTML elements in the front-end of your Form. Which can be seen when in inspect that element.

<!-- Form-tag -->
[text your-name]
<!-- HTML output -->
<input name="your-name" type="text">
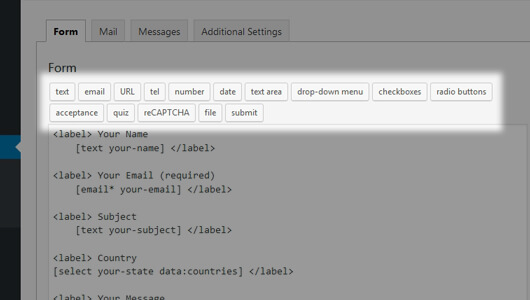
You do not have to remember everyone, Contact-Form-7 has all these tags on top called Form-tag generator. Select anyone and it will ask you to fill in all the required and optional fields.
Once the tag is generated through Form-tag generator you can only edit it manually by adding or removing the text, but you cannot bring the Form-tag generator window by selecting the generated tag.

Form-tag components has four different parts
- Type
- Name
- Options
- Values
Type
Type defines what type of HTML element you need. Based on the Type selection the options will change. Type is the first thing you will have in the tags
<!-- for text input -->
[text ...]
<!-- for email input -->
[email ...]
<!-- for date input -->
[date ...]
Name (Must)
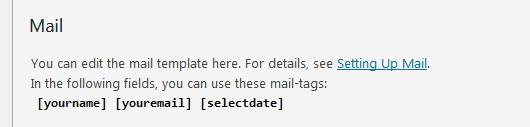
Name is to identify the input field. It is also be used in the Mail tab which will display as tags (a.k.a Mail-tags), it will automatically appear on top (see the image below) in the Mail tab. Name is must, if you do not give a name Contact-Form-7 will automatically assign a field name and number. ex: text-526
[... yourname ...]

Option
Is for behavior and appearance. Ex: class and id are comes under options. Options are optional.
[... id:name_id class:nameclass ...]
Values
Use to define values of the field. you can also use this field as placeholder. You can only have value or a placeholder.
If you add a placeholder before a string, it will output placeholder="foobar". But if you just keep the string without the placeholder text it will output value="foobar"
<!-- value -->
[... "foobar"]
<!-- placeholder -->
[... placeholder "foobar"]

